Pembahasan pada
artikel admin kali ini adalah mengenai Sitemap, sitemap atau yang biasa disebut
daftar isi sangatlah penting untuk blog. Sebelum membuat sitemap alangkah
baiknya anda mengetahui lebih dalam pengertian Sitemap.
Sitemap
adalah daftar isi pada suatu blog, seperti halnya sebuah buku, blog juga
memiliki daftar isi. Semua artikel yang pernah anda tulis akan muncul di
Sitemap yang anda buat.sitemap tentunya memiliki funsgi sepeti halnya yang dijelaskan dibawah ini
Tidak
berbeda dengan daftar isi, fungsi Sitemap adalah untuk memudahkan pengunjung
mencari artikel yang mereka perlukan di blog kita.jadi tidak bersusah payang untuk scroll mencari artikel anda
Sebelum
membuat Sitemap anda harus memberi Label pada
artikel anda. Jika artikel tidak diberi label maka tidak akan muncul pada
halaman Sitemap di blog anda.kenapa begitu ? karena sitemap membaca setiap kategori/label yang anda buat.jadi artikel anda muncul disetiap label yang anda buat.
Bagaimana Cara Membuat
Sitemap?
Caranya sangat mudah,
anda cukup mengikuti tutorial yang saya berikan dibawah ini.
1. Login ke blogger.com
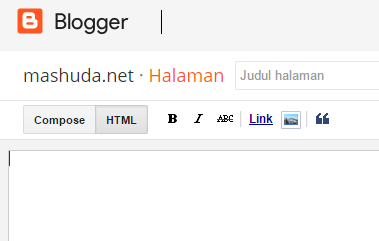
2. Pada menu
"Halaman" klik "Halaman baru"
3.
Ubah settingan dari "Compose" menjadi "HTML" (terletak di
bagian kiri atas)
4. Masukkan Script dibawah
ini pada laman yang anda buat tadi.liat DEMO nya Klik Disini
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="http://yourjavascript.com/19011761625/scriptsitemapbaru.js" type="text/javascript"></script>
<script src="http://www.mashuda.net/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="http://yourjavascript.com/19011761625/scriptsitemapbaru.js" type="text/javascript"></script>
<script src="http://www.mashuda.net/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Ganti URL www.mashuda.net dengan
URL blog anda.
5. Klik ''Publikasikan''
hasilnya masih sedikit karena blog ini masih baru dan fresh jadi mohon dimaklumi ya sob wkwkw,beginilah hasilnya
Itulah Cara Membuat Sitemap Sederhana dan tentunya simple yang bisa membuat pengunjung anda tidak kebingungan saat mencari artikel pada blog anda.Terima kasih sudah membaca artikel ini jangan lupa baca artikel lainnya ya sob





Lucky Club Casino Site - Lucky Club Online Casino Games
BalasHapusLucky Club Online Casino is a 카지노사이트luckclub game provider and operator. It has operated the online casino site for several years and is also a member of the casino